《跟Wakaba酱一起学网站制作》笔记
一、策划
1.明确网站制作的目的
制作网站并不是目的,而是达成目的的一种手段。
如果用售卖巧克力来举例子,不仅可以通过制作网站介绍产品,也可通过在社交媒体宣传或投放广告的方式进行。有了目的再制作网站,效果就会好不少。
2.明确目标用户
也就是说,此网站为谁设计,提供什么。
可以从“6W1H”的角度进行思考。
在思考时,要注意目标用户的描述不能过于模糊。比如对象是“20岁的女性”的描述就过于泛化,应该再多想一些具体的特征,比如说对方的兴趣爱好,烦恼,性格等等。
3.制作架构图
目标用户访问网站是为了寻找特定的信息或者体验内容,但网站如果没有合理的分类就麻烦了。所以我们需要架构图,来为用户提供合适的切入点,改善使用体验。
用超市来举例的话,如果我们通过商品类型进行规划,比如果蔬,肉类等,这样就更为直观,但是只用价格区间分类就没有那么直观了。
制作架构图时,可以先想一下这个网站的人的需求,再制作对应的切入点。举例来说,目标用户想要知道某个电影的演员,那么就可以从演员阵容作为切入点。
特别注意,必须是要从访问者的视角多加考虑,提出的需求也必须具有代表性。
其次还要确定顺序,主要是区分信息的优先级。
4.制定计划
使用WBS(工作分解结构)来制定,可以使开发计划更加明朗。
明确任务时并不能想到什么写什么,而是按照从上到下的顺序依次列举下来,以减少遗漏。
Gantter(甘特图)是很好用的制作工具,可以利用Google Drive将其关联使用。
二、设计
1.先画线框图
其实也就是确定好网站的大体布局。线框图就是把网站的页面布局画下来的图,不考虑配色,装饰等UI设计问题,只是确定把什么元素放在什么位置上。
如果一开始就考虑视觉化的设计,那么很有可能会干扰想让用户真正看到的功能。所以,在制定线框图的时候,要以专注于网站目的为目标进行。
利用Mockplus,Sketch,Axure等工具,可以很方便地制作线框图。
2.用图片编辑软件进行设计
设计的原则:简单易用,风格恰当。
让网站简单易用的方法
(1)对元素进行适当分组,把相同的元素排布得更紧凑一些、,不同的元素间距放大一些;
(2)明确父子结构,建立清晰的逻辑关系;
(3)尊重主流的习惯,比如把返回键放在左边,前进键放在右边;
(4)设置导航栏,提供清晰的网页定位。
如何展现风格呢?
用饮料举例子来解释一下什么是风格。碳酸饮料的包装让人感到清爽,橙汁包装盒能让人感到充满汁水的水果,如果全部用相同的透明饮料瓶装着,就没有想让人喝一口或者购买的欲望了。不同的饮料包装让消费者产生对应的感觉,这就可以认为是一种“风格”。
基调与风格可以用以下两部确定:
提炼商品的特征、列出想让用户拥有的印象。
三、HTML
1.网页在互联网上可见的底层逻辑
大体可以概括为,设备先向网络寻找拥有所需数据的Web服务器,然后发送获取数据的请求,最后Web服务器再把对应的数据发回来,这样网页就显示出来了。
Web服务器可以在任何地方,也许某一台服务器就在身边。
2.HTML是什么?
HTML,全名Hyper Text Markup Language,中文名超文本标记语言。在浏览器中右键点击“查看网页源代码”,就可以看到HTML的代码。
HTML由 Tim Berners-Lee 和 Daniel W. Connolly 创立,起初是为了解决资料和人数太多难以寻找的问题。HTML可以便捷地整理信息,同时具有跳转功能,这样管理资料就方便很多了。
HTML能做什么事呢?
(1)文章结构化。比如标题部分,我们可以用 <h1></h1>这样的标记区分,对于不同类型的内容做上标记,就可以把网页做出来了。
但是,要注意标记要适当。HTML的目的就是向阅读文章的人和程序正确地传递文章内容。使用正确的标记,对于网页阅读和搜索引擎收录网页都很有好处。
如果我们知道HTML最初的作用是整理机构论文的话,理解这里会相对容易一些。
(2)超链接。直观地说就是,点击链接就可以在网页之间灵活地跳转。真的是很棒的功能!
3.迎接HTML的准备工作
只要浏览器和记事本就行了,真的。
其实这句话并不假,我们只需要利用记事本编辑网页源代码,然后用浏览器查看效果就好了。
为了方便编辑,可以选用一些专为编程设计的编辑器,比如Atom和Visual Studio Code,浏览器可以选用Chrome,Microsoft Edge和Firefox等。
4.HTML的基本结构
以一个最简单的HTML文件举例子:
1 | <!--声明这是一个HTML文件--> |
在写HTML代码的时候,一定要注意使用正确的格式,养成换行和缩进的习惯。HTML的缩进使用两个空格比较合适。
你也许注意到了,在上面的代码中使用了类似
<!--内容-->这样的代码格式。这样的代码被称为注释,它不会显示在网页中,主要用来代码的可读性,使代码易于维护。在制作的过程中,合理使用注释很有必要。
在写注释的过程中,要特别注意连字符的个数。使用连字符过多,会使浏览器错误地判断注释代码的结束位置,导致显示效果异常。
5.制作标题和段落
基本格式:
标题:<h1>大标题</h1>,一共有 <h1>到 <h6>六种层次的标题格式。
段落:<p>文章内容</p>
换行:<br>
h=heading(标题),p=paragraph(段落),br=line break(换行)。
当效果不符合预期的时候……
主要从是否错误使用了半角/全角符号,是否是保存后再打开网页检查效果的,浏览器打开的和修改的是否是同一个文件三个角度检查。
一行代码中各部分的名称
请看以下代码:<h1 class="ranking">本周人气T恤</h1>
(1)标签:<>括起来的部分;
(2)属性:为标签添加的附加信息,没有或者有很多个都可以。上面的 class就是属性;
(3)属性值:上面的 "ranking"部分;
(4)元素:标签和标签内的内容一起被称为元素。上面整行代码都是元素。
特别地,没有开始和结束标签的被称为空元素,比如 <br>。
段落中使用文字样式
在HTML中,可以使用以下标签,给文字增加显示效果:
<strong>:加粗
<b>: 程度弱一点的加粗
<em>:斜体
<i>:程度弱一点的斜体
<sub>:下标
<sup>:上标
<del>:删除线
<ins>:下划线
<hr>:水平线
此外,还有一些特殊字符的表示方法:
 :空格
<:小于号’<’,用于纯文字输出
>:大于号’>’,用于纯文字输出
𛽒#:表情符号输出,不同的表情由后面的六位数字控制
©:版权标志’©’
6.用列表制作导航栏
使用ul(unordered list)元素,ol(ordered list)元素和li(list)元素。
使用方法如下:
1 | <ul> |
<ul>和 <ol>的区别在于,显示标题的时候是否会加上顺序。
上面的代码,用ul元素是这样的效果:
- 主页
- 关于
用ol元素则是这样的:
- 主页
- 关于
而从上面的代码,我们能看出来,ul元素包着li元素,我们说两种元素之间包含着父子关系。从 <li>的角度看,<ul>是父元素,反过来以 <ul>的角度看,<li>是子元素。
父子关系的思考方式在学习CSS时很有用。
7.添加超链接
使用a(anchor)元素。 使用例如下:<a href="index.html">TOP</a> <!--href后面表示网页的路径-->
在同一页面中,也可以通过设置对应部分的id来实现页内不同部分的跳转。这种叫做锚点跳转。举一个例子:
页面的下半部分有这样的标题:
1 | <h3 id="a1">下半部分</h3> |
若想在页面的上半部分设置超链接,实现跳转到页面下半部分的功能,可以这么设计:
1 | <a href="#a1">跳转到下半部分</a> |
如果想实现不同页面之间的锚点跳转,则需要在#前增加目标网址。比如:
1 | <a href="https://example.com#a1">跳转</a> |
相对路径和绝对路径
相对路径以当前的位置为起点,说明目标文件的位置;绝对路径则是完整描述文件位置,不论在哪个网页都显示一致。
举个例子,如果用两种方法描述一个人的住址,相对路径就是“这个公寓同一层的XXX”,绝对路径就是“中国XX省XX市XX区X街道X公寓的XXX”。
使用相对路径,可以减小网站迁移时更改代码的工作量。
8.插入图片
使用img(image)元素。 请看下面的代码:<img src="图片地址" alt="替代文本">
src属性指定图片的路径,相对绝对的都可以;alt属性则是指定在图片无法正常加载时显示的替代性文本。
9.划分区域
划分区域对于后续的页面布局很有好处。一般来说,网页可以分为三个基本区域:header元素,main元素和footer元素。
header元素
主要负责定义网页的头部内容,具体包含网页的标题,商标,导航和搜索框。 使用例如下:<header>头部内容</header>
注意和head元素区分开哦,两个不一样的。
main元素
负责定义主内容的范围,一个页面只能使用一次。 使用例如下:<main>主内容</main>
footer元素
顾名思义,就是定义页脚的部分。主要包括网站运营者的联系方式,版权声明和相关链接等。 使用例如下:<footer>页脚部分</footer>
除了这三个元素之外,还有一些其他的用来定义区域的元素:
nav元素
主要定义导航栏的范围。 使用例如下:<nav>导航栏</nav>
section元素
用来定义大纲,也就是文件的层次结构,类似于一本书的章节和段落。被section元素包围表示这个范围写的内容与这个标题相关。
所以,section元素包围的部分必须得有标题。
article元素
用于定义独立内容范围。被article元素包围的内容表示其独立于页面其他部分,像是商品介绍,公司简介以及单个的博客文章都比较适合使用。
div元素
用于内容的模块化,表示内容属于一个组。
10.命名元素
命名了元素后,CSS和JavaScript就能通过名字指定元素来美化网页了。我们使用id元素和class元素进行标记。
id元素在同一网页中只能使用一次,class元素可以多次使用。 如果只是用来调整外观,那么一般使用class元素就可以了。
11.制作表格
使用table元素。先把想做的表格整体用 <table></table>包围起来,然后把每一行用”<tr>包围起来,最后把单元格的部分用 <th>或 <td>一个个围起来。
从单元格的内容来看,标题使用 <th>元素进行标记,数据使用 <td>进行标记。表格的排列方式为横向并列。
另外需要注意的是,使用 <table>时需要设置一下border属性,比如:
1 | <table border="1"> |
12.表单的制作方法
表单的自动发送功能仅靠HTML和CSS是无法实现的。在这里我们先介绍如何使用HTML写简单的表单框架。 表单使用form元素进行标记。
而在表单中,主要使用以下几种元素:
name属性。 使用方法为 name="example"。
action属性。 指定数据发送地址的URL。使用方法为 action="example.html"。
method属性。 指定数据传送方式,使用方法与上面两种类似。分为get与post两种传输方式。
两种传输方式的区别请见下表。
| 属性值 | 功能 |
|---|---|
| get | 把数据加载URL的后面进行传输,可以被第三方看到 |
| post | 传输数据不在浏览器上呈现,适用于传输邮箱,密码等保密信息 |
input属性。 用于单行输入。input元素中主要使用以下几种属性:
type属性
指定输入数据的类型,使用方法参照name属性的指定方法。属性值主要有以下几种:属性值 输入形式的类型 text 单行文本输入框 password 密码输入框,输入的信息会自动变为圆点显示 checkbox 复选框 radio 单选框 submit 发送按钮 hidden 隐藏的输入框 email tel url 电子邮箱,电话与网址。具有校验功能,如果输入格式不正确会进行提示 value属性
对于不同的输入类型,value属性所指内容也不同。主要有以下几种:输入类型 属性值所指内容 文本输入框 输入框内的初始值 复选框 单选按钮 传输给服务器的值 按钮 按钮上的文字 name属性
定义表单中每个输入框的名字,便于服务器正确匹配数据。placeholder属性
指定文本框内的提示文字。checked属性
此属性不具有属性值,用来预先选定复选框或单选按钮。readonly属性
此属性不具有属性值,表示这里的文字不允许被修改。required属性
定义必填项。若未完成必填项就点击发送键,数据不会被发送,并且网页会有相应提示。无属性值。
textarea元素。 用于多行输入。主要使用以下几种属性:
- cols属性
规定一行的文字数。 - rows属性
规定文本输入框的行数。文本框高度也会随着规定的行数发生改变。 - required属性
无属性值,定义必填项。
当用HTML设计网页时,我们需要思考文章的正确结构。由此就引出了类别与内容模型的概念。
现在举一个例子,水的类别是“液体”,水杯的类别是“容器”,内容模型是“液体”。我们很自然地可以想到,一般情况下都是杯子里盛水,而不是杯子浸泡在水里。
把这个关系用HTML表示出来就是这样:
1 | <水杯> |
把这种情况推广到HTML的表示方法中,就可以直观地理解这两个概念。
四、CSS
1.什么是CSS?
CSS=Cascading Style Sheets,即层叠样式表。如果说HTML是网页的基本结构,那么CSS的作用就是为网页锦上添花,使网页看起来更加生动。
在最早的一开始,HTML同时担任着结构和美化的任务。但是这样导致结构和美化的部分杂糅,使源代码很难读懂。于是CSS应运而生。本文以CSS3标准进行介绍。
CSS的语法
首先,使用CSS是不需要声明的,它也不一定非得和HTML5绑定使用。 使用CSS的格式如下:
1 | /* 选择器 {属性:值;} */ |
这个格式代表把选择器指定的元素的指定属性改为指定的值。上方的代码表示把元素p的字体颜色改为红色。
你也许注意到了,上方的代码使用
/* */这样的格式来进行注释。这是CSS中写注释的方式,和在HTML5中不太一样。
2.层叠
层叠就像是一层层连起来的瀑布,当一个元素上应用多种样式的时候,层叠可以安排样式的先后顺序,优化显示效果。
举个例子,我们要实现一个白底黑字的效果,那么HTML和CSS都是这么写的:
1 | <!--HTML--> |
1 | /* CSS */ |
也许你会疑惑,p元素中只指定了文字的大小,颜色真的会变白色吗?CSS中存在一个叫样式继承的机制,子元素会继承父元素的样式,这样我们就没必要对元素一个个设置了。
思考这样一个问题:如果在上述代码中,我们先指定p元素是白色,后指定p元素是黑色,结果会是什么样子?答案是黑色,因为CSS中,当选择器处于同一优先级的时候,后设置的样式优先。
3.CSS的引入方法
一共有3种。分别是:
- 行内样式:直接写入标签内
- 内部样式:直接写入head元素中
- 外部样式:CSS文件附在外面
具体的样子如下:
行内样式:
1 | <!--行内样式,使用style元素进行引入--> |
这样子使用会导致网页源代码的结构混乱,请尽量避免使用这样的方法。
内部样式:
1 | <!--内部样式--> |
相较于第一种方案,这一种在一定程度上实现了HTML和CSS的分离,但是如果使用的样式过多,依然会造成可维护性的下降。
外部样式:
HTML 文件:
1 | <!--外部样式--> |
CSS文件:
1 | @charset "UTF-8"; |
在上面的例子中,我们先额外创立了一个CSS文件,写入了我们需要的样式。在额外创立CSS文件时,一定要注意先使用 @charset来指定编码方式。随后,我们在HTML文件中引用了这个CSS文件。其中,rel="stylesheet"指的是“附上于此处关联的样式表”,而 href="css/common.css"指定了样式表的位置。
为什么要尽量使用外部样式呢?思考这样一个问题:
假设你现在有一个网页,然后这个网页有50个HTML文件组成。现在我们想改掉同一个地方的样式,那么你需要:
A.行内/内部样式,修改50个HTML文件;
B.外部样式,修改1个对应的CSS文件。
这样就体现出来外部样式的好处了。当需要修改的时候,我们可以减少修改量,便于维护网页。
4.尝试导入字体吧!
一般情况下,浏览器只能显示进入用户终端的字体。而在线字体可以使用服务器上的字体文件,不受用户端的限制,显示相同的字体。
本节中,我们使用谷歌字体。谷歌字体的种类很全,并且使用简单,而完全免费。
(1)打开谷歌字体网站 (需要正确的上网姿势) ,在搜索框中需要你想要的字体。本节中我们以Montserrat字体为例。
(2)点开字体页面后往下滑,选择 Select Regular 400,在右侧的 Use on the web选项卡下,点击 <link>选项卡,复制 <link href...>开头的代码,放到 head元素内。
1 | <head> |
(3)在想要使用的元素中设定 font-family即可。
1 | header nav ul li a{ |
5.改变文字的大小与颜色
请看以下的例子:
1 | .price { |
让我们来解释一下代码的含义:
(1)控制字号的是 font-size属性,示例代码表示的是,将字号设置为原来的2倍。
在CSS中,要接触很多和大小有关的单位。具体的单位可以参见下表:
| 单位 | 说明 | 示例 |
|---|---|---|
| px | 字体的显示像素,具体大小为以设定值像素长为边的正方形 | div {width: 100px; } /* 宽度为100像素 */ |
| % | 相对于父元素初始值的百分比 | div {width: 80%; } /* 宽度为父元素的80% */ |
| em | 相对于页面原本的字号,这部分的放大倍数 | 上部分的示例代码 |
(2)color调整的是文字的颜色。填入后面的颜色可以使用以下的两种表示方法:
- 16进制数,比如
#1f1e33。 - 10进制数,比如
rgb(114,51,4)。
在这里简单解释一下RGB颜色的表示法。显示器组成的颜色,是由红色,蓝色和绿色三原色组成的。因此我们可以通过指定三种颜色的浓度,来混合出不同的颜色。
对于三种颜色的浓度,取值范围在[0,255],0到255从浅到深变化。十进制就是直接把三个值表示出来,十六进制就是先把每个值换算为十六进制的形式,再合并在一起表示。
6.选择器的特指度 CSS中还有优先级关系?
我们在前面说到,CSS中是有优先级关系的。在这一节中,我们对这里进行更为深入的解释。
顾名思义,优先级就是面对不同样式时,优先使用高优先级的样式。接下来一一介绍各个选择器,为了方便描述,从有高到低的优先级介绍。
(1)!important——强势国王!
!important就和国王一样,拥有最高的优先级。但也正因如此,请尽量避免过多使用此选择器,以免在覆盖样式的时候出现大麻烦。
使用的一个例子如下:
1 | .price {color: red ;} |
如果没有 !important,按照“先来后到”的原则,应该是蓝色的样式先使用。但是加了这个选择器后就发生了变化,红色的样式优先级最高,会被最优先地使用。
可能有的同学不能理解,既然
!important下的样式可以被无条件使用,那么岂不是非常方便,为什么不能过多使用呢?设想一下,如果一个王国内有好几个国王,那么国王之间同时下达指令,肯定会造成冲突和混乱。而且,能覆盖国王意见的也只有国王,如果我们想要这么做,只有另外造出来一个国王了,而这样子也肯定会产生大麻烦的。
(2)内联(行内)样式——内务大臣
内联样式就是直接把样式设置写入HTML的 style属性中的一种方式。我们在前面已经介绍过了,为了方便修改,最好不要使用这种样式。
以下是内联样式的一个例子:
1 | <span style="color: red;">2,980</span>日元(含税) |
(3)id选择器——孤傲公主
人(?)如其名,id选择器就和自尊心很强的公主一样,不允许城堡内再有同名的公主。也就是说,在一个页面内同名的id属性仅可使用一次。
id选择器的标记是 #,在 #后标注目标元素的id属性。比如这样:
1 | #sale {color:blue;} |
在这里使用id选择器更改外观只是为了演示使用,实际使用应该尽量避免这种用法,避免样式覆盖带来麻烦。
(4)类选择器、属性选择器,伪类——三类将军
类选择器是通过 class属性来选择元素的选择器。类选择题的标记是 .,在这之后加需要修改的元素的 class属性值。比如这样:
1 | .price {color: red;} |
属性选择器是根据属性,以及对应属性中是否有特定内容来进行样式的修改。比如:
1 | /* href的属性值中有"Web"元素的文字颜色设置为红色 */ |
伪类用来设定某个元素在特定条件下时的样式规则,比如在链接被点击前后时设置不同的颜色。使用例子如下:
1 | a: hover { color: red;} /* 伪类的设定需要一个冒号 */ |
伪类名字中虽然有“类”,但是和类选择器没关系哦。
(5)元素选择器、伪元素——二类士兵
元素选择题就是通过元素的种类来设定样式规则的一种选择器。比如:
1 | span { color:red; } |
伪元素用来修改HTML中没有被标记的内容的样式设置,比如改变某个元素第一个字的颜色。使用例子如下:
1 | p::after { /* 伪元素的设定需要两个冒号 */ |
(6)通配选择器——万能女仆
通配选择器虽然优先级最低,但是可以影响整个页面的全部元素。*是使用通配选择器的标志。比如:
1 | * { /* 重置默认留白 */ |
由于每个浏览器都有一套默认的CSS样式规则,而且这些样式规则的属性值不完全相同,因此可以通过使用通配选择器,来将页面外观统一重置,这样做也被称为CSS重置。
不过,这样做虽然很方便,但是也有以下缺点:
- 默认样式规则的好处没有了
- 被重置的部分还需要重新写入,时间成本增加,CSS也会臃肿
所以,现在大家更多的还是“只重置需要的元素”,而不是一锅端。
强度数值化
关于选择器的强度(优先级),也可以通过特指度来判断。我们前面用拟人化的形象来比喻各种选择器,在这里同样可以使用。
思考一下,如果有以下两个选择器:
#id pp.class::after
哪一个选择器更强?
让我们来具体分析一下。如果用前面的知识表示,那么 #id p就是一位公主加一位士兵,而 p.class::after就是一位将军加一位士兵,而公主比士兵有更高的权力(也就是优先级),所以 #id p的优先级更高。
从上面的例子我们可以看出,通过特指度判断优先级的时候,按照“大臣,公主,将军,士兵”的顺序依次判断,先判断这一阶层的人数,人数多的直接胜出,如果这一阶层人数相同,则顺延到下一阶层进行判断,直至分出胜负为止。!important是最高优先级的(国王),不需要比较就可以无条件胜出。
如果我们按照上面介绍的顺序,把每个阶层的人数标出来,那么上述两个选择器的强度可以表示为 0.1.0.1与 0.0.1.2。这就是特指度。同样地,!important没有优先级,可以无条件胜出。
是不是已经晕了?没关系,你可以点击这里,用这个网址计算特指度。
7.内边距与外边距的区别
在网页制作中,会有“在一定元素间设置空白”的需要,这时候就要用到 padding和 margin。两个都可以设置空白,但是两个的含义并不一样。前者是边内侧的空白(内边距),后者是边外侧的空白(外边距)。
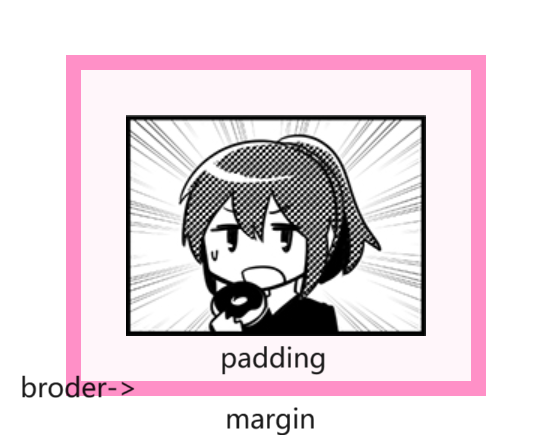
是不是感觉理解起来有点费劲?我们用一个图表示一下:

就像我们看到的,网页中的图像都是被这三层包围着,从内到外分别是 padding,border(我图里面拼错了,请自动忽视),margin。这三者总称为CSS的框模型(Box Model)。从观感来说,padding元素设置后画面会“变胖”,而 margin是扩大了“禁止入内的范围”。
padding和 margin的设置方法有很多种:
- 上下左右统一设置
直接指定两个元素的值即可,单位可以参考这一章第5节的介绍。值可以单一设置,也可以同时设置多个值,规则如下:
| 代码 | 含义 |
|---|---|
padding: 10px; |
上下左右各10px |
padding: 10px 20px; |
上下各10px,左右各20px |
padding: 10px 20px 30px; |
上10px,左右各20px,下30px |
padding: 10px 20px 30px 40px; |
从上面开始顺时针设置,上10px,右20px,下30px,左40px |
- 上下左右分开设置
格式是 padding-xxx,xxx处填入你想要设置的地方的值。上方是 top,下方是 bottom,左侧是 left,右侧是 right。比如:
1 | padding-left: 10px; /* 设置左侧内边距为10像素 */ |
margin的作用是扩大禁止进入的范围,但是在元素纵向排列时,相邻部分的margin会重叠。举个例子,现在有两个纵向排列的元素,两个的
margin值都是60px。如果正常计算,当他们重叠后,间隔应该是120px,但实际上,重叠后他们的间隔依然是60px。如果在实际开发的过程中搞不懂哪里是
margin,可以使用浏览器的开发者工具来确定。
8.用浮动把元素围起来
使用 float属性,可以让元素自动地向左或者向右靠拢,这时后面的元素将会按照顺序围上来。
float属性一共可以设置三个值:left,right与 none。效果分别是向左浮动,向右浮动,无浮动。
我们用数字大概表示一下效果:
left:
1 2 3 4 5
6 7 8
right:
5 4 3 2 1
ㅤ 8 7 6
none:
1
2
3
…
如何解除浮动?
如果不结束浮动的话,那么后面的元素就会一个接一个跟上来。对于这种情况,我们使用 clear属性,在对应的地方结束浮动。先给需要结束的地方赋予 clear属性,再在css中进行选择,设定 clear的值。比如这样:
HTML文件:
1 | <div class="box float">1</div> |
CSS文件:
1 | .clear{ |
这样,从文字处我们就可以断开浮动了。
9.适配智能手机的方法
由于智能手机和电脑的布局很不一样,因此我们有必要为手机做一些适配,让访问者得到更友好的体验。为此,“响应式Web设计” 的概念应运而生。
响应式网站设计的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。 使用响应式布局的优点如下:
(1)节省HTML文件的运营成本
在之前,如果想要适配不同的设备,需要单独适配HTML文件,这样的话维护一个网页就必须维护两个或者更多的HTML文件,很费时。如果采用响应式设计,适配的工作交给CSS,那么只需要更新一个HTML文件就可以了。
(2)可以统一链接
如果网页是分开部署的,那么对于不同类型的设备,就需要使用不同的链接指向对应的网页,有的时候用户不清楚指向的平台,那么就会导致混乱,响应式布局统一了网页,就可以很好地解决这个问题。
但是,响应式布局也有以下缺点:
(1)网站的加载时间变长
因为不同平台使用的是同一网页,因此对于智能手机专门适配的网页,加载图片的时间会变长。
(2)页面布局的自由度降低
响应式Web设计的HTML代码是同一套,区分由CSS完成,有的时候网页布局不会很完美。
如何改变外观呢?
通过判断条件。比如这样:
1 | @media screen and (max-width: 599px) /* 宽度在599px以下,使用智能手机的布局 */ |
什么是乱码?
简单说,乱码就是机器判断字符编码规则失败的一种情形。
什么是字符编码呢?在这之前我们得知道,计算机一开始是只能显示英文和阿拉伯数字的,要想显示中文或者其他语言,我们就得用英文和数字进行表示。
比如说,对于“爱”这个中文汉字,对于GB2312-80标准来说,它用
B0AE来表示,而UTF-8中,它用E788B1表示。所以,当浏览器从前一种标准“翻译”到另一种标准的时候,就会因为标准不统一造成翻译的偏差,从而导致乱码。如果在制作网页的过程中遇到了乱码,请确保HTML文件本身和
head元素中的指定一致。在HTML5中,推荐使用UTF-8,这是全世界通用的统一编码。
五、JavaScript
1.JavaScript是什么?
当需要实现一些动态效果,比如图片自动切换,光标放到某个位置后自动出现目录,这个时候就需要JavaScript。如果说把用HTML+CSS的网页说成是绘本,那么JavaScript就可以让绘本动起来。
JavaScript是一种编程语言。也就是说,JavaScript可以运行“程序”。作为比较,HTML和CSS只是“所见即所得”的变成语言,它们“展现”写下来的东西,而不能做到“实现”。
什么是程序呢?简单来说,程序就是完成一件事情的过程。比如说我们现在要做一道菜,那么做菜的程序可以分为这几步:买菜,洗菜,切菜,炒菜。对于计算机的程序也是一样的,比如说放映幻灯片的时候,程序可以是这样,先展示图片A,两秒后展示图片B,再过三秒后展示图片C……
对于JavaScript来说,它可以做到一些基于时间或者用户动作的交互,就像上面提到的,当访问者把鼠标移动到某个地方的时候,利用JavaScript可以做出相应的回应。
JavaScript的主要功能如下:
- 计算
- 鼠标点击或悬停等事件交互的触发
- HTML的改写、添加、删除
- 样式表的获取、设定等
JavaScript属于脚本语言,也就是说JavaScript写完就可以直接运行,不需要编译。编译形象地说,就是把写下来的代码“翻译”成计算机可以识别的语言的过程,像是C语言,Java这些都是编程语言。
JavaScript和Java没有任何关系。
编写JavaScript
编写JavaScript同样只需要文本编辑器和浏览器。由于JavaScript的语法较为复杂,我们这里介绍一个简单的例子——用报警的形式显示“test”。
1 | <script type="text/javascript"> |

JavaScript也可以像CSS那样外部引用。JavaScript文件的后缀名是 .js,只要写入源代码再在HTML的 head元素中中标记引用即可。就像这样:
1 | <script type="text/javascript" src="sample.js"></script> |
2.jQuery是什么?
jQuery将JavaScript的一些代码进行了模块化,这样就能用更方便的方法使用JavaScript。
jQuery的使用方法与CSS类似,使用选择器来选择元素,就像这样:
1 | $("选择器").方式{参数}; |
举一个简单的例子,我们想要把元素p下的文字设置为红色,那么用jQuery就可以写为:
1 | $("p").css("color","red"); |
其中“方式”这里写的是 css(),意思就是通过CSS这种方式进行颜色的设置。
3.使用jQuery的插件
jQuery可以通过引入插件来实现很多功能,这些插件既可以自己开发,也可以直接使用他人已经开发好的。在这一节,我们通过Lightbox插件,来实现“点击图片展开”的功能。
要想使用插件,我们需要经历以下几步:
(1)引入jQuery
我们需要先让jQuery能够被浏览器读取。有这样两种方法:
调用服务器上的jQuery
在服务器的head元素中,加入如下代码:1
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
从官网下载jQuery,再手动导入
下载好jQuery之后,使用类似于在线导入的方式,在head元素中加入如下代码:1
<script src="jquery.js"></script>
其中
src后面写入的是本地下载的jQuery目录中,此脚本对应的地址。
(2)下载Lightbox
点击这里下载Lightbox的源码,得到一个zip文件。将它解压,找到以下文件:
src/css/lightbox.csssrc/images/*.pngsrc/js/lightbox.js
把这几个文件分别复制到网站目录对应的文件夹里。
(3)在网站目录里引用Lightbox
在head元素中引用css样式:
1 | <link rel="stylesheet" href="css/lightbox.css"> |
在body元素结束前引用js代码:
1 | <script src="js/lightbox.js"></script> |
(4)使用Lightbox
对于想要使用Lightbox的部分,添加data-lightbox属性:
1 | <a href="1.jpg" data-lightbox="detail">测试</a> |
当data-lightbox的属性值相同时,会被当作一个组处理。对于图片可以利用这个特性,实现“下一张”“上一张”的切换效果。
使用data-title属性,可以为图片添加说明。
1 | <a href="1.jpg" data-lightbox="detail" data-title="测试描述">测试</a> |






